Building a Tab Bar in tvOS
(Part 3 of 8)
This is the third part of our tvOS Bootcamp. Please check out the previous pages to know more about this series.
To keep this project simple, we will remove the Storyboard approach and use individual XIBs for our View Controllers.
We will start by creating a folder named Screens with child folder named Home for Home screen.
Create another folder inside Home with name View, this folder will contain the ViewController for this screen.

Create a file named HomeViewController inside this folder and inherit with UIViewController. Do make sure that Also create XIB file option is selected.

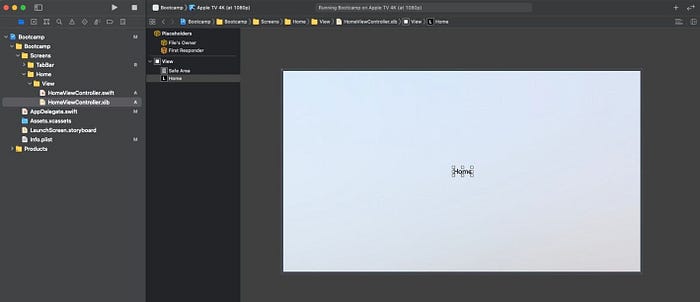
Add a UILabel at the centre of HomeViewController.xib and name it “Home”.

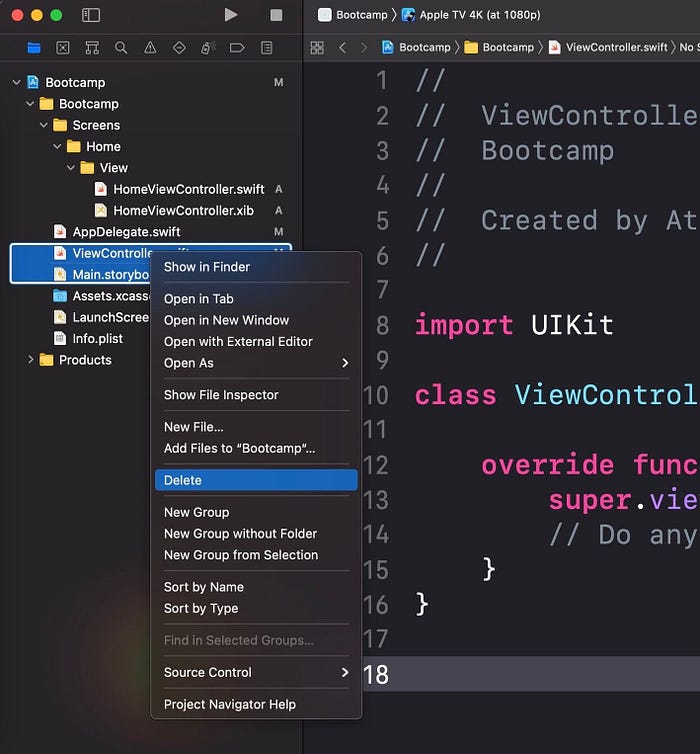
To remove the Storyboard support, delete files ViewController.swift & Main.storyboard and select Move to Trash option in the dialog.

Next task is to load the newly created HomeViewController. To do that, open AppDelegate.swift file and put the following code inside didFinishLaunchingWithOptions method
Basically we are creating an instance of HomeViewController & making it as a root of the UIWindow object.
Now hit run and see the Home label on the screen:

Tab Bar integration:
In order to follow the designs, we need to create a tab bar on top of the screen having “Movies”, “Series” & “Settings” options.
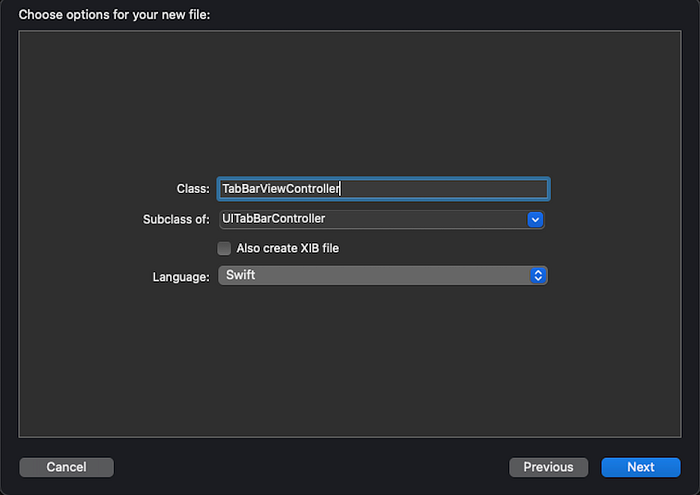
First, let’s create a folder named Settings having subfolder View and create a new file named SettingsViewController. Please ensure that it subclasses UIViewController & XIB option is checked:

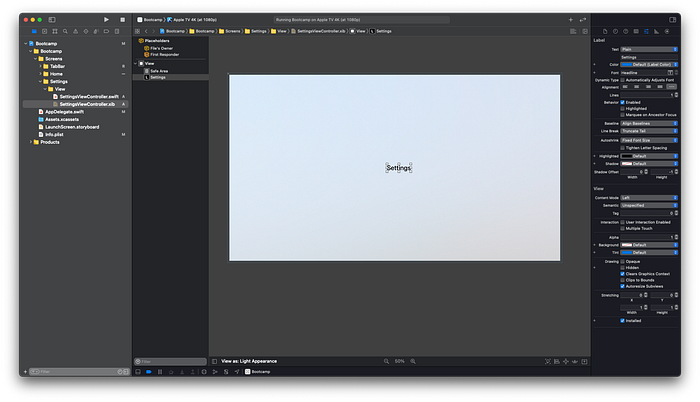
Now open SettingsViewController.xib and add a UILabel at the centre with string “Settings” just like we did for the Home screen.

Secondly, to create a TabBar, we are going to create a custom UITabBarController.
Let’s add a new folder called TabBar in the Screens folder.
Create another sub folder named View the same way as we did for the Home screen.
Now create a file named TabBarViewController subclass of UITabBarController without XIB since we are not going to use it.

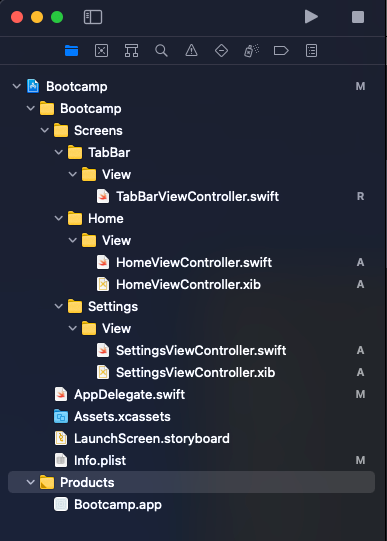
Here is how the folder hierarchy looks like:

Inside our TabBarViewController, create a function named setupView() and write the following code into it:
What this code does is, it creates 3 View controller instances & adds them on the TabBar automatically.
Title of the View Controller is used as the title of each individual TabBar item. Please make sure to add a title to avoid inconsistencies
Lastly, we will update our code in AppDelegate.swift to load this newly added TabBarViewController instead of HomeViewController by using the following code:
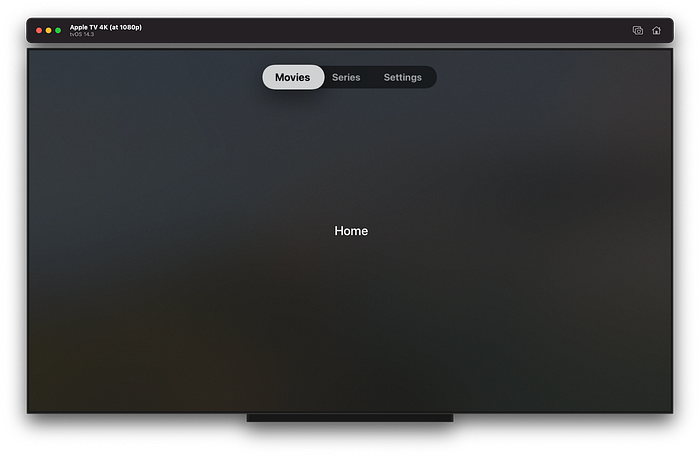
Now run the app and observe 3 tabs on top. Navigate them using the remote.

Congratulations, we now have a basic application having 3 tabs.
In subsequent tutorials, we will learn how to populate data in these screens after fetching data from a remote server.
